Height Specifies the height of the carousel, in pixels. Controls Permanently displays left and right arrows for the user to navigate carousel items on mobile devices. By default, navigational arrows disappear after a few seconds on mobile.
The visibility of arrows can also be controlled via styling, and a media query can be used to only display arrows at certain screen widths. On desktop, arrows are always displayed unless only a single child is present. Data-next-button-aria-label Sets the aria-label for the amp-carousel-button-next. If no value is given, the aria-label defaults to 'Next item in carousel'.
Data-prev-button-aria-label Sets the aria-label for the amp-carousel-button-prev. If no value is given, the aria-label defaults to 'Previous item in carousel'. Data-button-count-format A format string that looks like (%s of %s), used as a suffix to the aria-label for amp-carousel-button-next/amp-carousel-button-prev. This provides information to users using a screen reader on their progress through the carousel.
If no value is given, this defaults to '(%s of %s)'. Autoplay Regularly advances to the next slide without user interaction. If the user manually changes slides, then autoplay is stopped.
Bootstrap 4 Full Page Image Slider Header, A Bootstrap 4 header with a full page height image slider - created by Start Bootstrap. The text caption is gone when the screen gets smaller. Fabrice Luther • 12 Bootstrap have so many beautiful and responsive elements.
So here we used the bootstrap carousel element and little bit modify by using CSS. In this element, we used SVG images with the help of background colors. Here we used background-position and size properties. To make slider full-screen we used height properties using 100vh CSS value. The Max Slide feature for the Desktop, Tablet & Mobile is the precious beauty of this module.
Here, you can easily determine the number of image slides displayed on the screen of several devices. So, this feature is proven as super supportive in such circumstances. In other words, you can define these features as the responsiveness power of the Divi Instagram image carousel module. Remember turning on the variable width takes away the Max Slide Desktop, Tablet & Mobile features.
With multiple sliders and carousel designs, WordPress Slick Slider helps you create highly customizable and device friendly slick image sliders. Slick Slider WordPress plugin is fully responsive, swipe enabled, with desktop mouse dragging and Infinite looping. Our plugin is fully accessible with arrow key navigation auto-play, dots, arrows etc. You can also display an image slider on your website header. The bootstrap carousel is a slideshow for cycling within a group of content, built with CSS 3D transforms and JavaScript.
It runs with a group of images, text, or html elements. It also incorporates support for previous/next buttons. The div that features the relative overflow-hidden classes will house our images or items and the left and right controls. We hide the overflow so we can scroll it into view later, and the relative class allows us to absolutely position the scroll buttons. Whatever answers related to variable width slick slider.
Add slick slider carousel multiple items variable width ion slides updateAutoHeight on slick button. Full width carousel with responsive images, The carousel code snippet provided on the Bootstrap 4 documentation has the class . Img-fluid which would require you to use large images that scale down to mobile. The Bootstrap Carousel Effect is a slide show for cycling across a series of web content, developed with CSS 3D transforms and a bit of JavaScript.
It coordinates with a series of images, content, or else custom made markup. It as well provides support for previous/next commands and indications. WOW jQuery Slideshow not only makes stunning-looking sliders, but also ones that are fast, accessible, and packed with the newest features and capabilities. WOW javascript carousel allows you with the simple click of the mouse to make an endless amount of adjustments to your jquery slider. Do you want a full-width slider with a thumbnail filmstrip and play/pause buttons? Even better, jQuery Slideshow comes with 50+ entirely original themes, 32 transitions, and hundreds of live examples to show you what you can do with it.
The Design tab of the module is dedicated to adorning all the elements deployed in the content tab. This tab has a range of decorative features, including the overlay, image setting, caption, hover, arrows, dots, custom spacing, and so on. A detailed demonstration of these features work procedures has given below.
The slick slider can be configured to adapt to different screen sizes. The response property takes breakpoint having settings for each. Further, we'll create a good looking slider with dynamic content and images and also discuss the properties we used in the settings in more detail. The background setting of the content tab has multiple facilities to implement for a better layout. Such as background color, gradient color, image, and video features.
And on top of these features, there are some settings to make each adjustment as you desire. Bootstrap 4 clients brand logo carousel slider Example, Bootstrap 4 clients brand logo carousel slider snippet for your project . This snippet is created using HTML, CSS, Bootstrap 4, Javascript. Bootstrap 4 Image Slider Responsive Bootstrap Snippets Library / Carousels Examples A basic image slider with previous and next navigation. You can easily swap out the navigation text with icons for a simplified design.
Full width carousel with responsive images, Full Width Carousel with Responsive Images Bootstrap Code Snippet. Quickly jumpstart your next project with this Bootstrap CSS compatible code samples. Full Width Carousel with Responsive Images Bootstrap Snippets Library / Carousels Examples The carousel code snippet provided on the Bootstrap 4 documentation has the class . This is optional and offers a more familiar percent-based item width and works like the Items per Row (100% / columns).
This only works when the computed width of each item (in %) is greater than the minimum pixel width indicated in the previous option. For example 4 columns will make each item 25%, but only if each computed item width in percent is greater than the minimum pixel width indicated in the previous option. This is useful because it eliminates the risk of having too many columns on smaller screens or parent containers.
If you wisth to always use the percent-based column approach, input 0 in the Width option and the number of columns indicated will apply on any screen width. In such cases you can just add breakpoint rules to change the number of columns. If Auto Carousel is activated, you can also use decimals in the Max Columns, like 3.4 where 3 full items + 40% of the last item will be visible. Thedir has taken the advantage of Slick carousel and extended it with dozens of new options.
The carousel is a slideshow for cycling through a series of content, built with CSS 3D transforms and a bit of JavaScript. It works with a series of images, text, or custom markup. It also includes support for previous/next controls and indicators. You can add captions to slides with the .carousel-caption element within any .carousel-item. They can be immediately hidden on smaller viewports, as shown below, with optional display utilities.
We hide them with .d-none and draw them back on medium-sized devices with .d-md-block. The .active class must to be attached to one of the slides otherwise the carousel will not be visible. Additionally be sure to set a different id on the .carousel for optional controls, particularly if you're using many carousels on a page. Control and indicator elements must have a data-coreui-target attribute that matches the id of the .carousel element. Front has taken the advantage of Slick carousel and extended it with dozens of new options.
In the code block above, we've created a sliderSettings variable to store the carousel settings. We then spread this object into the Slider component. In the right panel, under Items, add all the database columns that you want to display in the carousel. For example, to create the carousel as in the screenshot above, you would add database columns for the image, the title, and the various specification of the product.
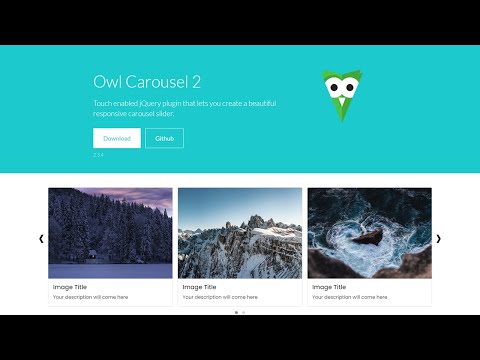
In the following example, we have a carousel of three images with preview buttons below the carousel. When a user clicks one of the buttons, the corresponding carousel item displays. When making any changes to the Sass variables or maps, you'll need to save your changes and recompile.
Doing so will output a brand new set of predefined grid classes for column widths, offsets, and ordering. Responsive visibility utilities will also be updated to use the custom breakpoints. Make sure to set grid values in px (not rem, em, or %). You can modify the variables to your own custom values, or just use the mixins with their default values.
Here's an example of using the default settings to create a two-column layout with a gap between. When using Bootstrap's source Sass files, you have the option of using Sass variables and mixins to create custom, semantic, and responsive page layouts. Our predefined grid classes use these same variables and mixins to provide a whole suite of ready-to-use classes for fast responsive layouts.
We position the block absolutely, add flexbox to the display type, then push the child items (i.e. left/right buttons) to the far left and right edges using justify-between. Finally, we force the container to have full width and height. You can see we have a title, link URL and image source URL in an array of objects called resources. When this data.json file is imported into the carousel component we can loop through each resource item, which will become a single carousel item. Flicking, page dots, and previous/next buttons are mapped to group slides, not individual cells. Is-selected class is added to the multiple cells in the selected slide.
New Auto Carousel mode works seamlessly with the new Auto Grid system using the same item width values. It is scroll-based and leverages browser scroll snapping for best possible performance. Allows natural clipping of the last item to clearly indicate there are additional items to be scrolled into view and also provides support for multi-row carousels. This replaces the old Carousel Mode mechanism that is part of the legacy Items per Row system.
The Carousel Pattern allows you to display multiple items in a horizontal slide. Elements inside the placeholder will be split into different items. For dynamic content, use a List directly inside the placeholder. The Carousel block is ideal to create horizontal slides in smaller screens.
This guide will show you how to customize slide sizes for your carousels using the flexbox setup. Embla Carousel supports horizontal and vertical carousels with the axis option and that's why this guide will use the term slide sizes instead of widths or heights. I am looking for a Wordpress slider/carousel plugin that allows variable width slides/images. It also needs to allow HTML content on top of the images if needed.
In the Snippets tab, under Attributes, copy the Conditional Range snippet. In the Editor, paste this snippet in the body section, within the "conditions" element. The snippet consists of three separate elements, and you can add more, to define the conditions that you have. In the 'minRange' and 'maxRange' attributes, indicate the ranges for each condition.
In the "color" attribute, indicate the colors in which the values are going to be displayed according to each condition. Click carousel settings button in tab and then you will see two setting buttons 1. Auto-layout for flexbox grid columns also means you can set the width of one column and have the sibling columns automatically resize around it. You may use predefined grid classes , grid mixins, or inline widths. Note that the other columns will resize no matter the width of the center column.
The transform feature of the Instagram carousel provides you with five different types of transform facilities. For instance, transform scale, translate, rotate, skew, and origin options. Implementing these functions on the specific item will give better control over the module. The Caption feature of the Instagram carousel module helps designers decorate the caption of all the carousel sliders. You can modify the caption font-weight & style, caption text alignment, color & size. Even more, the caption's letter-spacing & line-height can be defined under this caption attribute.
























No comments:
Post a Comment
Note: Only a member of this blog may post a comment.